What are Meta Tags?
Meta Tags are tiny textual snippets that give search engines a quick overview of the Content on a web page. They serve as the source code for a web page, allowing search engines to index and show the page on result pages.
Why are Meta Tags so Important in SEO?
When it comes to optimizing your website, Meta Tags and SEO are critical. They can aid in the improvement of a page’s search engine rankings. They go in the head> section of every HTML page.
Meta Tags SEO gives search engines a detailed picture of the type of information on your page. For example, if a term appears in your Meta Tag descriptions of a web page, search engines will display your web page in search results anytime that term is searched. In SEO, there are six different sorts of Meta Tags.
Important Meta Tags in SEO
Meta Title

The meta title is the first item a user sees on a search engine results page (SERP). A meta title is the main title of your page, as the name implies. The following are some best practises for writing a meta title:
- Write unique meta titles.
- Keep the meta title short and descriptive; it should be no more than 50-60 characters long.
Meta Description

Meta descriptions are a natural extension of meta titles. They provide a comprehensive overview of the web page’s content. The following are some guidelines for constructing meta descriptions:
- Make your own descriptions.
- Keep it to 160 characters or less.
- Include the keyword you want to target.
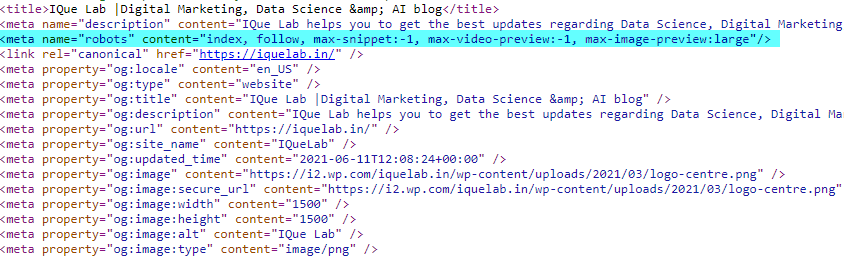
Meta Robots Tag

Meta Robots Tags direct search engines to specific web pages on your site that require indexing. As a result, unnecessary indexing is avoided. Here are some guidelines for creating Meta Robots Tags:
- To instruct search engines on how to access the Content on your web page, use the Meta Robots Tag.
- Make sure you do not block pages with Meta Robots Tags in robots.txt file.
Header Tags

These tags are used to define the content of your web page’s headings and subheadings. H1, H2, and H3 are the three most common varieties. The following are some best practises for writing Header Tags:
- Maintain the relevance of the headers to the text.
- Make sure the headers are readable by the end user. Don’t overuse terms.
Alt Image Attributes
The method of image optimization in which an alternative text is offered to users for whom the images may not load is referred to as Alt Image Attributes. It also aids in the identification of photos on a web page by search engines. The following are some guidelines for writing Alt Image Attributes:
- Make sure the picture alt tags are clear.
- Make the photos Google-friendly.
MUST READ: Alt Text for SEO: Image SEO in 2021
Meta Viewport
Meta Viewport is a feature that allows a browser to render your web page on a variety of devices. Meta Viewport, for example, assists the browser in scaling the display so that it is convenient to browse on both a computer and a mobile device if your web page has been opened on both a computer and a mobile device. Using Meta Viewport for all of your web pages is considered industry best practice.
A typical site optimized for mobile devices contains the following meta tag:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
The width of the viewport is determined by this attribute. It can be set to a specific amount of pixels or to the special value device-width, which represents the width of the screen in CSS pixels at 100% scale.
The initial-scale property determines the zoom level when the page loads for the first time. Maximum-scale, minimum-scale, and user-scalable properties control how users can grow or minimise the page.
Meta Keywords
Meta keywords are meta tags that are placed in a Web page’s HTML code. Meta keywords are significant indications of a website’s content to search engines since they concisely represent its content. Only a few cases now consider keywords in meta tags SEO to be relevant.
Meta keywords can be saved by webmasters. However, it is critical to ensure that their density is reasonable and matches to the real page content. No more than ten meta keywords should be utilised as a matter of thumb. Anything over this may be seen by search engines as spam or keyword stuffing, which will harm your website’s ranking.
Meta content-type
The content-type meta tag is used in SEO to declare the page’s media types and character set. The content-type meta tag must be specified on every Web page. Excluding this can have an effect on how your page appears in a browser.
Canonical tag

Canonical tags, also known as “rel canonical,” tell search engines that a particular URL is the master copy of a Web page. The canonical tag solves problems caused by identical or “duplicate” Content appearing on various URLs.
The canonical tag instructs search engines to index the version of a URL that the developer want to appear in search results. Duplicate content is a complicated topic, however it can cause SEO issues when search engines scan many URLs with identical or substantially similar Content.
First, if search engine crawlers have to sift through a lot of duplicate information, they can overlook your page’s unique Content. Second, duplicating on a big scale dilutes a page’s legitimacy, and thus its ability to rank.
Even if the Content is ranked, search engines may choose the incorrect URL as the “original.” By regulating duplicate content, canonical tags help to avoid such situations.
Meta charset
Simply put, the HTML charset is used to establish the character encoding for a document when you encode the “charset.” The HTML5 specifications encourage developers to adopt UTF-8 character sets, which contain nearly all of the world’s characters and symbols. Any element’s “lang” or language attribute can be used to override a charset attribute.
Meta refresh redirect
A client-side redirect is referred to by the meta refresh redirect. A meta refresh redirect, unlike the 301 and 302 redirects on a Web server, instructs the Web browser to “redirect” to a different Web page after a set time period, such as a few seconds. These are frequently coupled with a five-second countdown and the wording “Click here if you are not redirected in 5 seconds.”
Nofollow tag
The nofollow tag is a standard feature of HTML. Webmasters can use an extension of a hyperlink to control whether or not search engines should follow a link. A nofollow link instructs search engines not to visit or credit the indicated site in order to increase the site’s rating based on a link.
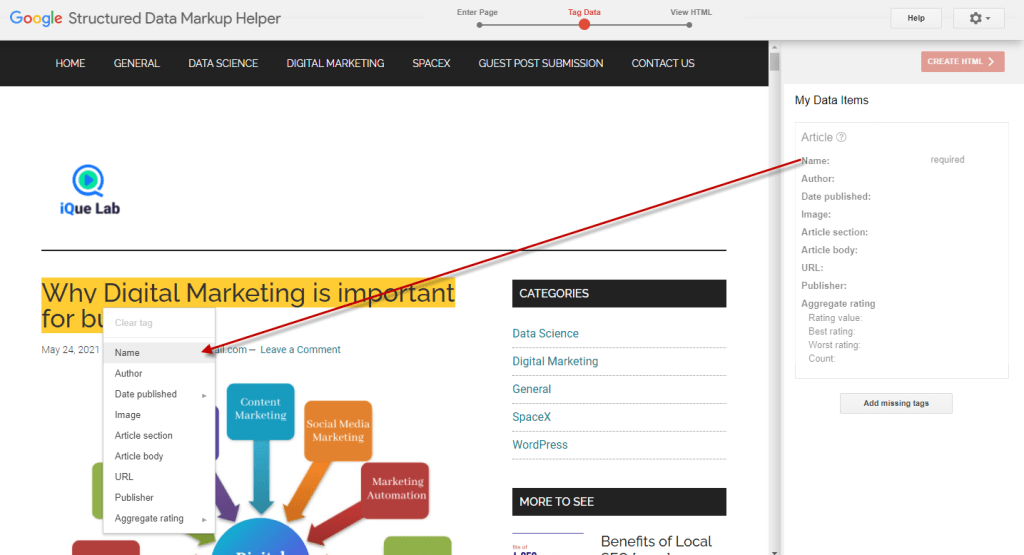
Schema markup

Schema markup is a sort of microdata for individuals who wish to learn more about it. A schema markup gives an improved description known as a rich snippet that displays on search result pages once it is inserted into a web page. It requires precise context on a page that is otherwise unclear.
MUST READ: How to Add Schema Markup on a Webpage?
Social media tags
The way your Content appears in feeds is controlled by social meta tags. Instead than letting social media channels or platforms to generate headlines, descriptions, or images for your posts, it’s best to use social media tags. Facebook, Twitter, LinkedIn, and other popular social media platforms are all compatible. The following are the most important tags:
- Og:title
- Og:url
- Og:description
- Og:image
Conclusion
Meta tags can only be used to their greatest capacity if you have a lot of experience with SEO. As a result, to make your web pages rank higher, be SEO healthy, and optimized, choose Digital Universe, a Kerala-based SEO firm that provides expert SEO services to improve your website’s ranks and reach on the internet.